
Flat дизайн сайта → Принципы плоского дизайна сайта → Красивые веб цвета для плоского дизайна →
Плоский дизайн (англ. flat design) — минималистичный подход к оформлению сайтов, мобильных приложений и печатных изданий, целью которого является сделать эстетически приятный, легкий в использовании продукт. Такое название он получил потому, что он существует в двухмерном пространстве, то есть он плоский.

Дизайн сайта картинки и фотографии
Вторая жизнь флэт-дизайна и его восхождение в веб-направлении. Преимущества и недостатки плоского дизайна. Основы флэт-дизайна.

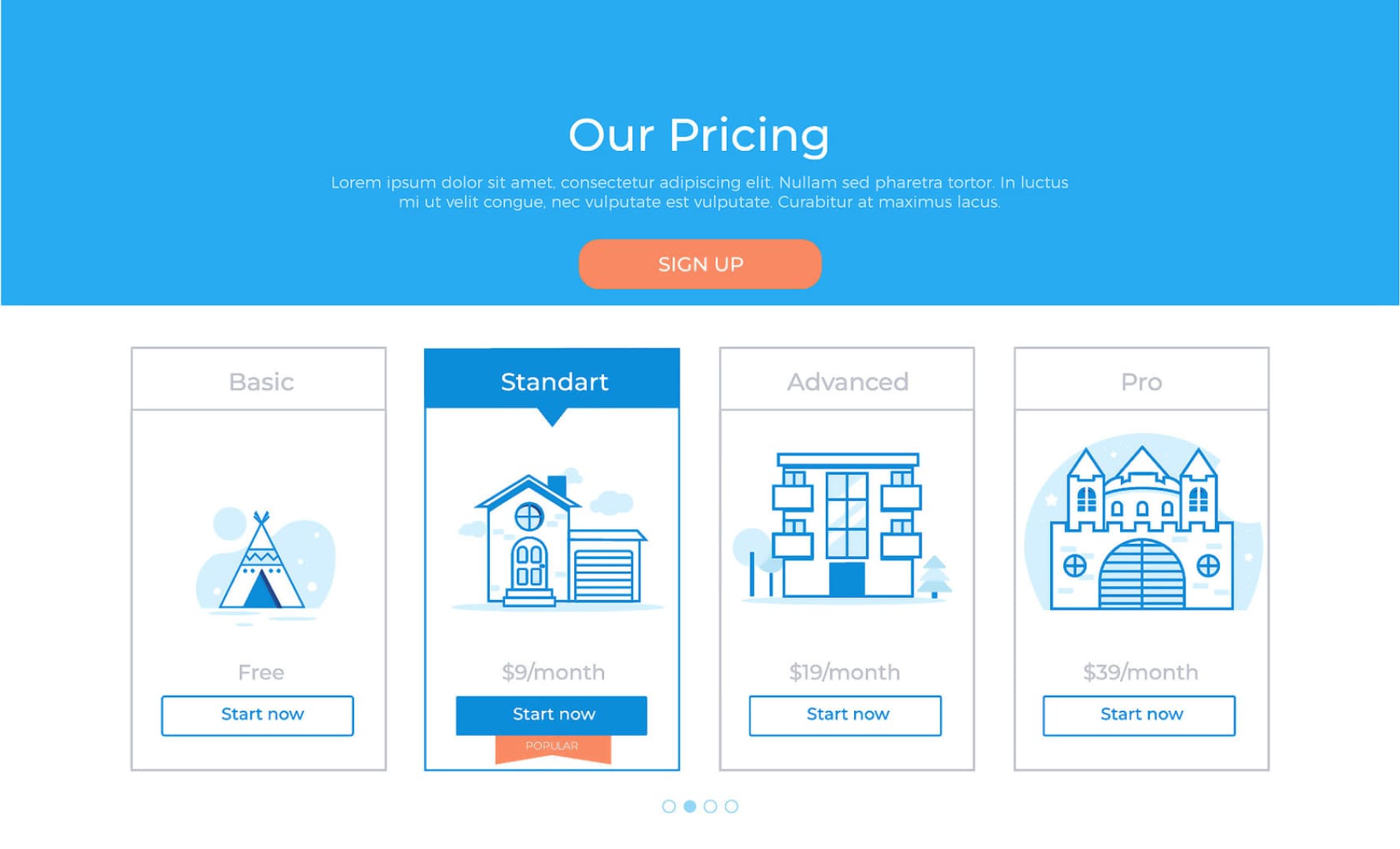
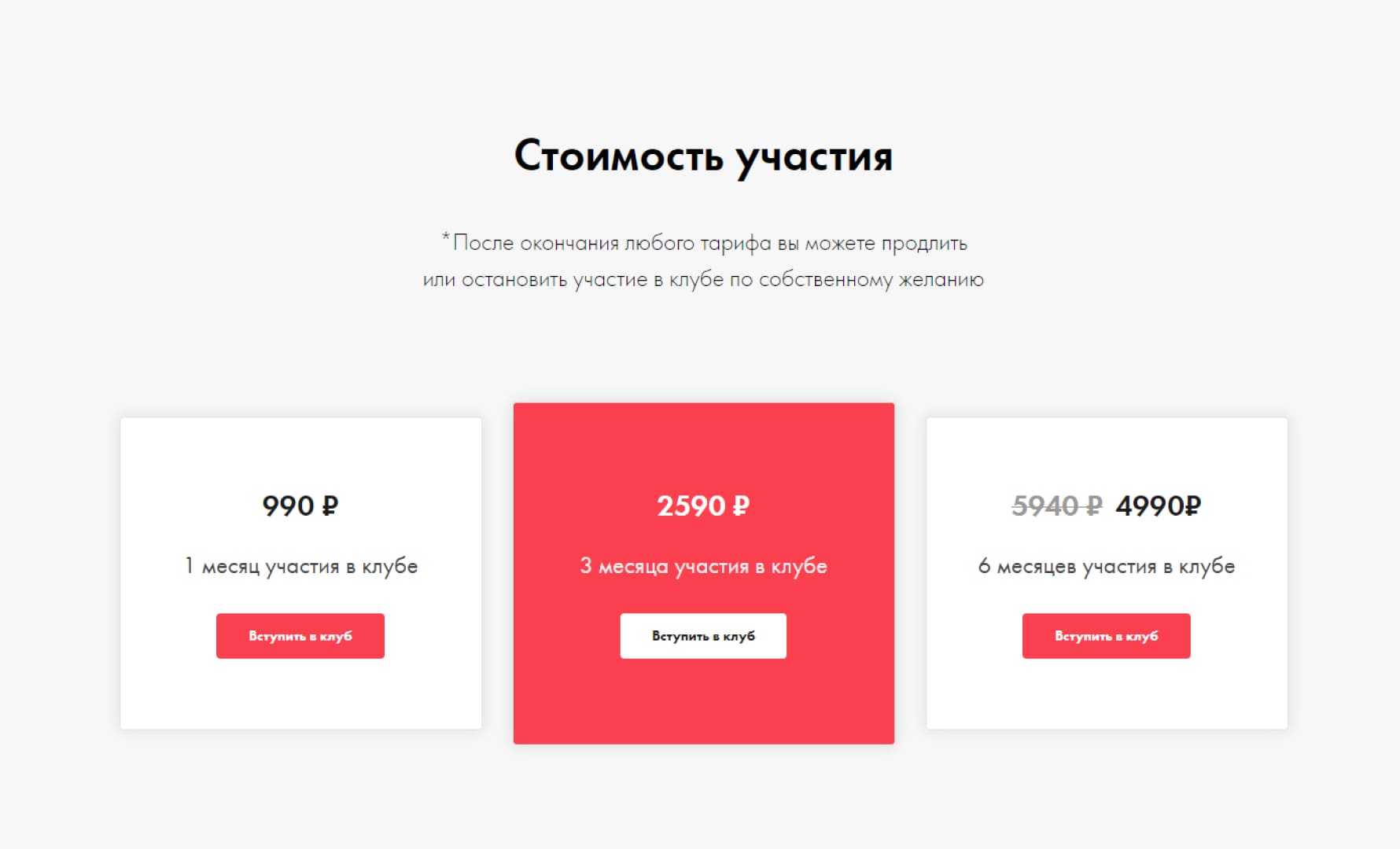
Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Флэт дизайн сайтов Флэт дизайн - это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Ищите и загружайте самые популярные PSD Флэт дизайн на Freepik Бесплатное коммерческое использование Качественные шаблоны Сделано для творческих проектов

Detalle 48+ imagen dibujos de personas paradas Thptnganamst.edu.vn
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна - отражать позицию бренда, компании.

Swissted The Rock Posters of Mike Joyce Poster design, International typographic style
Плоский дизайн (англ. flat design ) — дизайн интерфейсов программ и операционных систем, представленный как противоположность реализму.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Флэт дизайн — как улучшить пользовательский опыт, если вы используете плоский дизайн. Образовательные материалы от Tilda Publishing

Что такое флэт дизайн 27 лучших примеров Canva
Сайты в стиле флэт: 20 нестандартных дизайнов. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Почти плоский дизайн — эволюция флэт-дизайна сайта В 2024 становится популярным полуплоский дизайн. Это небольшое возвращение к относительной объемности, чтобы сделать интерфейс более.

Флэт дизайн сайтов преимущества и недостатки стиля WebTune
Лучшие флэт-сайты: 20 примеров нестандартного дизайна. Coulee Creative; Bukwild; Appico; Animal Logic; Root Studio; Waaark; Made in Haus; MezzoLab; MADWELL; 360I; Coraline Colasse; Nurture Digital; Paris American Academy; Holm Marcher & Co. 5 примеров «плоского» веб-дизайна

Premium Vector Flat design vector female programmer working
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не.

Girly on Behance
В настоящее время два из наиболее популярных стилей дизайна сайтов - это флэт-дизайн и материал-дизайн. Флэт-дизайн (от англ. «плоский») - это стиль дизайна, который призван упростить и.

Что такое флэт дизайн 27 лучших примеров Canva
Что такое флэт дизайн? Шесть характеристик плоского дизайна. Как дизайнеры пользовательского интерфейса используют плоский дизайн? Что такое полуплоский дизайн? Когда следует использовать плоский дизайн? Плюсы флэт дизайна. Недостатки плоского дизайна. Флэт дизайн и анимация. Представляем плоский дизайн 2.0. Выводы по флэт дизайну.

Что такое флэт дизайн 27 лучших примеров Canva
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Флэт дизайн — это направление, которое нашло множество проявлений в сфере диджитал продуктов, благодаря лаконичному использованию визуальных выразительных средств. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармоничной простоты, взятой за основу этого подхода.

Что такое флэт дизайн 27 лучших примеров Canva
Флэт дизайн сайтов: преимущества и недостатки стиля. Чем меньше - тем лучше: преимущества плоского дизайна; Стиль флэт и его главные недостатки; Кому подходит Flat дизайн сайтов?